[ad_1]

Drawing digitally permits for a lot freedom to experiment and discover. This complete information will provide help to totally grasp the artwork of digital illustration.
Whether or not you’re enriching your private artwork make portfolio, refining a consumer challenge or for embellishing your web site design, digital illustration permits for a lot of inventive alternatives. Key instruments, methods, and keyboard shortcuts may help within the course of of making digital art work and velocity up your workflow, an particularly beneficial instrument when freelancing as an artist.
That will help you discover your approach across the digital artboards and canvases, this entire information focuses on Adobe Illustrator for vector illustration and Adobe Photoshop for pixel-based work. It’ll additionally focus on the best way to convey the 2 collectively no matter your web site kind.
Whether or not you’re a contract digital artist seeking to make an internet site or a drawing pill professional, you’re sure to study a factor or two from this all-encompassing information for digital illustration, dropped at you by two skilled illustrators at Wix. And in the event you’re in search of new shoppers, do not forget to go over the Wix Market to supply your providers and skillset.
What’s a digital illustration?
A digital illustration refers to visible art work created utilizing digital instruments akin to graphic tablets, stylus pens and illustration software program, akin to Adobe Illustrator and Photoshop. It encompasses numerous types and methods, from digital portray and vector artwork to idea artwork and character design. Digital illustration permits artists to create and manipulate photos on a digital platform, offering flexibility and alternatives for experimentation.
Vector illustration: Utilizing Adobe Illustrator
01. Pen Instrument illustration
The Pen Instrument permits for exact outcomes with solely a lot as a mouse. It’s helpful for precisely tracing images or different sources.
Drawing with the Pen Instrument (P in your keyboard) is achieved by connecting a number of factors, known as anchors, that make up strains or paths.
This leads to an limitless number of strains and shapes, both geometric or curvy and arched. The anchors will be manipulated and moved round by dragging the handles hooked up to every one.

Some professional suggestions:
-
Area out your anchors: Create your shapes and paths with as few anchors as potential. Whereas utilizing many anchors does make drawing simpler, remember the fact that the extra anchors you utilize, the bumpier the sides will likely be.

Some helpful technicalities:
-
As a way to management the handles solely (and never anchors), choose the white mouse cursor (Direct Choice Instrument, or A in your keyboard) and drag the handles whereas urgent down the Alt key.
02. Illustrating with geometric shapes
This type does wonders with fundamental geometric shapes akin to circles and rectangles. These will be lower and moved round in numerous methods, whereas at all times retaining their straight angles and ideal radiuses. It’s used for numerous functions, from UX illustration to greeting playing cards.
This methodology works finest with a mix of various instruments which can be used to chop and join the shapes collectively. The principle ones that come in useful are the Pathfinder Instrument (Window > Pathfinder, or Command or Ctrl + Shift + F9), the Scissors Instrument (C) and the Pen Instrument (P).

Uncle Max’s Journey, element from a kids’s ebook, 2014, illustration by Ariel Wollek. This challenge was carried out underneath the supervision of Prof. Rutu Modan within the Visible Communication Division at Bezalel Academy of Arts and Design, Jerusalem.
Some professional suggestions:
-
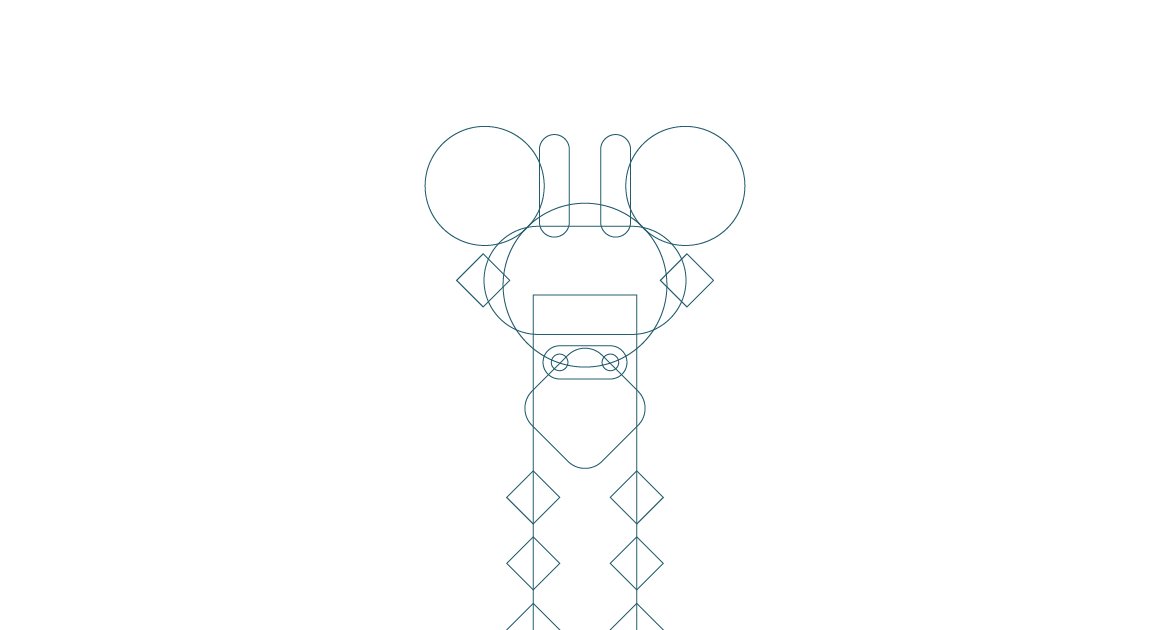
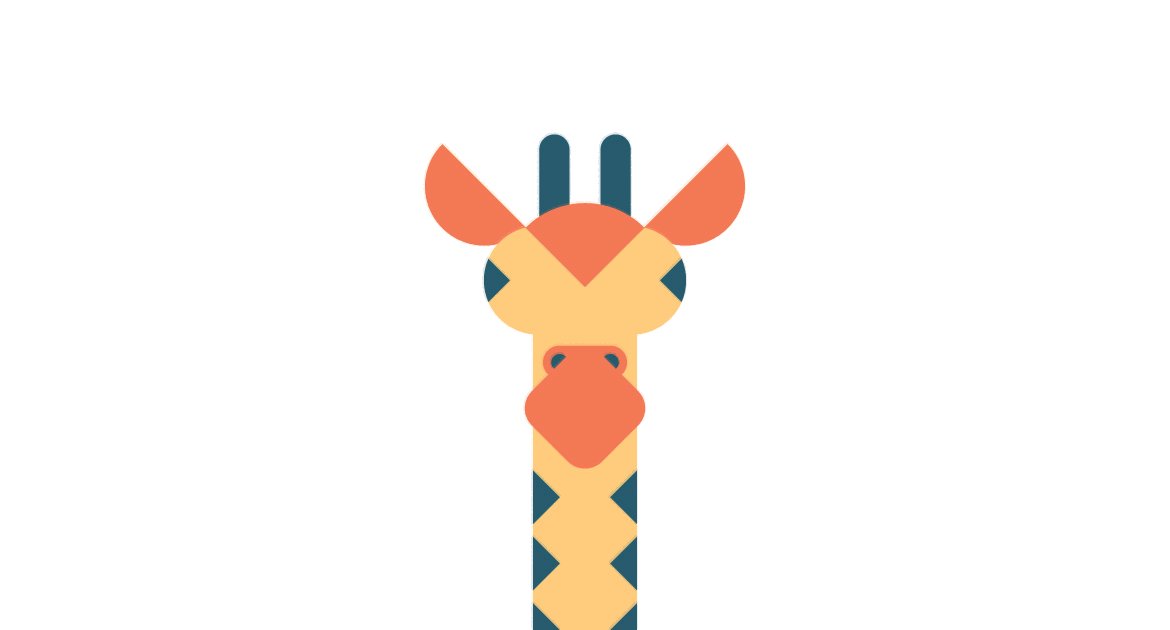
Shapes are throughout you: All the things will be damaged down into fundamental geometry. This fast train may help you get acquainted with the idea:: Discover a image of your favourite animal and break it aside into its fundamental shapes, by inserting form outlines on high of the image. That is additionally a helpful methodology for flexing your inventive muscle and overcoming inventive block.
Determine the way you need to strategy this: are the eyes simply tiny circles, or are they ellipses with spherical pupils and a white flare of sunshine?
-
Harmonize your artwork: When your picture is simplified right down to its naked geometrical requirements, visible concord turns into much more essential. Because of this, be sure that your shapes are completely aligned earlier than merging them.
One other tip for sustaining a way of consistency is to choose a couple of shapes and have them repeat all through your illustration.

03. Freehand illustration
Whereas creating straight strains and ideal shapes is its foremost benefit, Adobe Illustrator will also be used for freehand illustration.
Some professional suggestions:
-
By figuring out your line’s Constancy (double-click on the comb or pencil icon for the Choices panel), you may determine whether or not to maintain your strains as you draw them, or permit Illustrator to smoothen them out.
-
For cleansing extra strains from a freely drawn form, use the Form Builder instrument (Shift + M).
Pixel-based illustration: Utilizing Adobe Photoshop
01. Brushes and strokes
Photoshop brushes present unending choices for digital illustrations, generally very shut of their look to actual life strokes of pencil, gouache, ink, and extra. These brushes permit for a extremely sensible look – and just about any look you may dream up.
There are such a lot of nice brushes on the market, however this abundance may get overwhelming. It’s typically sensible to seek out those you want finest and suit your type, and persist with these. Utilizing a restricted quantity of brushes may assist in making a unified look all through your works and illustration portfolio.
Adobe Photoshop comes with a fundamental set of brushes, which is ample for many makes use of. In the event you’re seeking to broaden your choices, discover a number of the skilled brush units you can buy on-line or obtain without cost. To get you began, take a look at the set of brushes by illustrator Kyle T. Webster, providing over 1,000 high-quality brushes.

Grandfather Tales from Addis Ababa, a variety from Or Yogev’s commencement challenge, 2016. This challenge was carried out underneath the supervision of Alon Briar, within the Visible Communication Division at Bezalel Academy of Arts and Design, Jerusalem.
Some professional suggestions:
-
Personal your stroke: For many methods, it’s finest to make use of the identical type of stroke for each drawing and erasing, to attain unified shapes and features.
A method of doing that is by setting each the Brush Instrument (B in your keyboard) and the Eraser Instrument (E) as the identical brush.
A special methodology is to create your picture on a layer masks, drawing with a white brush and erasing with a black brush (interchange between the 2 by hitting X).
-
Easy it out: Management how easy your stroke is within the choices bar. Growing the worth of smoothing reduces jittering and helps produce slick, curvy shapes. That is particularly helpful for digital hand lettering.
-
Swap your colours with ease: One of many advantages of digital illustration is simply how straightforward it’s to vary your colours and check as many shade palette choices as you want. There are two strategies for altering the colours of something in your layer:
Shade by locking the pixels: Click on the ‘lock clear pixels’ button within the Layers panel (the one that appears like a checkered field). This could lock down all energetic pixels within the layer. This fashion, whenever you paint over them, all present pixels will change shade – however no new pixels will likely be added. Simply don’t overlook to unlock the layer whenever you’re carried out.
Shade with a clipping masks: Create a brand new layer. Within the Layers panel, click on on the skinny line between the 2 layers whereas holding down the Alt key. This can end in a small arrow linking the brand new layer to the one beneath it, so no matter shade you paint with on the clipping masks will mechanically apply to the content material of your earlier layer.

02. Textures
Textures add depth to your 2D items, and create a extra convincing and genuine really feel. When overused, nonetheless, they’ll turn out to be too dominant and obscure the illustration with a grainy blur. Use your textures correctly and choose your favourite ones to work with, sustaining a unified look.
As a way to import textures into Photoshop, go to Layer > New fill layer > Sample, or click on on the ‘Create new fill or adjustment layer’ icon (the black and white circle) on the backside of the Layers panel. This fashion, every new texture will include its personal masks, which helps in making use of your texture to the related areas solely.
For extra info, take a look at this entire information to creating patterns in Photoshop.

Some professional suggestions:
-
DIY your textures: Create attention-grabbing textures manually with watercolors, acrylics, ink, and even plain paper, and simply scan and import them into Photoshop. There are additionally loads of nice textures accessible for obtain on-line.
-
Shade your textures: To paint your texture, use a clipping masks. (Reminder: Create a brand new layer. Within the Layers panel, click on on the skinny line between the 2 layers whereas holding down the Alt key. This can end in a small arrow linking the brand new layer hyperlink to the one beneath it, so whichever shade you apply to it can fill the visuals in your earlier layer.)
03. Create a display print look
Display screen printing is predicated on printing in layers, one layer for every shade – which makes it an ideal match for the layer-based Photoshop.
The distinctive display printing look is achieved when the totally different colours present by way of their corresponding layers, creating new colours consequently. For that cause, we suggest limiting your shade scheme to 2 to a few colours – confining every shade to a separate layer – which is able to end in three to 6 totally different colours when combined.
One of the best ways to create this impact is by utilizing the Photoshop mixing modes – ‘Multiply’ is a superb possibility, and ‘Linear Burn’ can also be good in the event you’re in search of further distinction.
Professional tip: It’s generally simpler to use mixing modes on a bunch of layers as an alternative of a single one. This makes enjoying round with the layers barely extra handy.

04. Digitize your sketchbook
Digital illustration doesn’t essentially imply you abandon the pen and paper all collectively. With these methods, you may have the very best of each worlds – having fun with the particular handmade enchantment in addition to the tech advantages of making digital art work.
As a way to convey your sketchbook work into Photoshop, it’s finest to create your linework and shading individually. Draw the strains first, ensuring to work in excessive distinction black-and-white in order that it will likely be simply learn by your pc. It’s preferable to make use of a black pen or marker, however a pencil may work. Scan the picture or take a high-resolution photograph of it, ensuring to retain the excessive distinction.
When you open your picture in Photoshop, it’s time to separate your linework from the white paper background. Right here’s how:
-
Choose the entire picture (Command or Ctrl + A) and duplicate it.
-
Within the ‘Channels’ window, create a brand new channel which is able to present up as black.
-
Paste the picture into the brand new channel and invert it (Command or Ctrl + I) in order that the picture turns into white.
-
Press ‘Load channel as choice’ (the dotted-circle icon on the backside of the Channels window), in order that solely your picture is chosen.
-
Again within the Layers panel, open a brand new layer.
-
Press Command or Ctrl + backspace, which is able to shade in your chosen space.
Your line work is now digitized.
Create the shading layer as an extra handmade layer for a similar illustration. Do that on a separate piece of paper, utilizing tracing paper or a light-weight desk. Repeat the earlier steps for scanning and separating the picture from its background.
Now your Photoshop file ought to have one layer of linework and one layer of shading, each created by hand. You’ll be able to then add shade, textures and different components, enriching your illustration to your coronary heart’s content material.
Go from vector to pixel: Utilizing Illustrator and Photoshop
Vector and pixel-based illustration every have their professionals and cons, and you may profit from bringing the 2 collectively. Many illustrators create their photos on Illustrator first, after which transfer on to Photoshop as the following step for his or her textures and ending touches.
Right here’s the best way to take your Illustrator recordsdata to Photoshop the best approach:
-
When you’re glad along with your Illustrator file, choose all the pieces in your artboard and duplicate it.
-
Go to Photoshop and ensure not one of the layers are chosen. When you paste your visuals you will notice a pop-up window. Choose ‘Paste as: Path’.
-
Open the Photoshop Paths window. Your visuals ought to all be there as a brand new Work Path, not but separated into layers.
-
Utilizing the black arrow cursor (A), choose every form individually. For every form chosen, open a brand new layer within the Layers panel. Then again within the Path panel, click on ‘Fill path with foreground shade’ and ‘Stroke path with brush’ (the black circle and outlined circle icons on the backside left of the panel).
You’ll be able to then delete the cyan define of the form, or determine to maintain it in case you’d like to change it afterward. This could end in every of your shapes on a separate layer, coloured in and able to use.
Varieties of digital illustration jobs
Digital illustration has turn out to be a flexible and in-demand area, providing numerous job alternatives for expert artists. Listed below are the highest 6 choices for digital illustration jobs:
-
Digital illustrator: Creating visible ideas and illustrations utilizing digital instruments for numerous functions, together with character design, ebook covers, editorial illustrations and digital artwork.
-
Idea artist: Visualizing and designing characters, environments and objects for industries like gaming, movie and animation through the early phases of inventive growth.
-
UI/UX designer: Designing visually interesting and user-friendly interfaces for web sites, purposes and software program to boost the general consumer expertise.
-
Sport artist: Creating digital belongings, together with characters, environments, textures and animations, for video video games to contribute to the visible components of the gaming expertise.
-
Medical illustrator: Utilizing digital instruments to create visuals that specify complicated medical ideas, procedures and anatomy for healthcare professionals, educators and researchers.
-
Kids’s ebook illustrator: Creating partaking and age-appropriate visuals to accompany tales in kids’s books, contributing to the general enchantment and academic worth of the publications.
Digital illustration FAQ
Can I be an illustrator and not using a diploma?
Sure, you may turn out to be an illustrator and not using a formal diploma. Whereas a level can present beneficial expertise and data, many profitable illustrators are self-taught or have pursued various paths akin to on-line programs, workshops and sensible expertise. Constructing a robust portfolio and creating your expertise by way of constant observe is commonly extra essential than having a particular diploma.
What expertise are required to turn out to be a digital illustrator?
To turn out to be a digital illustrator, you want proficiency in digital illustration software program akin to Adobe Illustrator. Important expertise embody a robust understanding of composition, shade principle and anatomy. Moreover, illustration expertise, creativity, consideration to element and the flexibility to convey concepts to life visually are essential. Steady studying and staying up to date on business traits additionally contribute to success.
How a lot do digital illustrators make?
Digital illustrators’ revenue can range based mostly on elements akin to expertise, talent stage, geographic location and the business they work in. Freelancers might cost per challenge or per hour, whereas full-time positions might provide a wage. On common, digital illustrators can earn wherever from a couple of hundred to a number of thousand {dollars} per challenge, relying on the complexity and scope.
What’s the distinction between digital illustration and graphic design?
Digital illustration focuses on creating visible ideas and art work, typically telling a narrative or conveying a particular message by way of photos. Graphic design, alternatively, includes utilizing visible components and format methods to resolve issues and talk info. Whereas each fields might use digital instruments, digital illustration leans extra towards inventive expression, whereas graphic design encompasses a broader vary of visible communication.
What does a digital illustrator do?
A digital illustrator creates visible ideas, characters and art work utilizing digital instruments. They might work on tasks like ebook covers, editorial illustrations, idea artwork for video games or movies and extra. Digital illustrators collaborate with shoppers or artwork administrators to convey concepts to life, utilizing their expertise to convey messages, evoke feelings or improve visible storytelling.
How do I make my very own digital illustrations?
To create your individual digital illustrations, begin by buying the required instruments, akin to a graphic pill and illustration software program (e.g., Adobe Illustrator or Procreate). Be taught the fundamentals of the software program and observe basic illustration expertise. Experiment with totally different types and topics, search suggestions and construct a portfolio showcasing your work. On-line tutorials, programs and communities can present beneficial sources and help as you develop your digital illustration expertise.
[ad_2]
Source link

